Over the years I've assisted many teams in improving the accessibility of their products and websites. I'm trained in auditing for WCAG compliance and have spent time working with disabled users trying to understand how to design with an inclusive mindset.
In 2019 I worked with The Scottish Government, testing designs with disabled users. This involved travelling around Scotland with a camera recording observations to play back to our team. It was a formative experience for me that has influenced my work ever since.
Clips from a user testing study I conducted in 2019 for The Scottish Government and Whitespace
Designing for WCAG compliance
A marketing visual promoting the scotland.org site
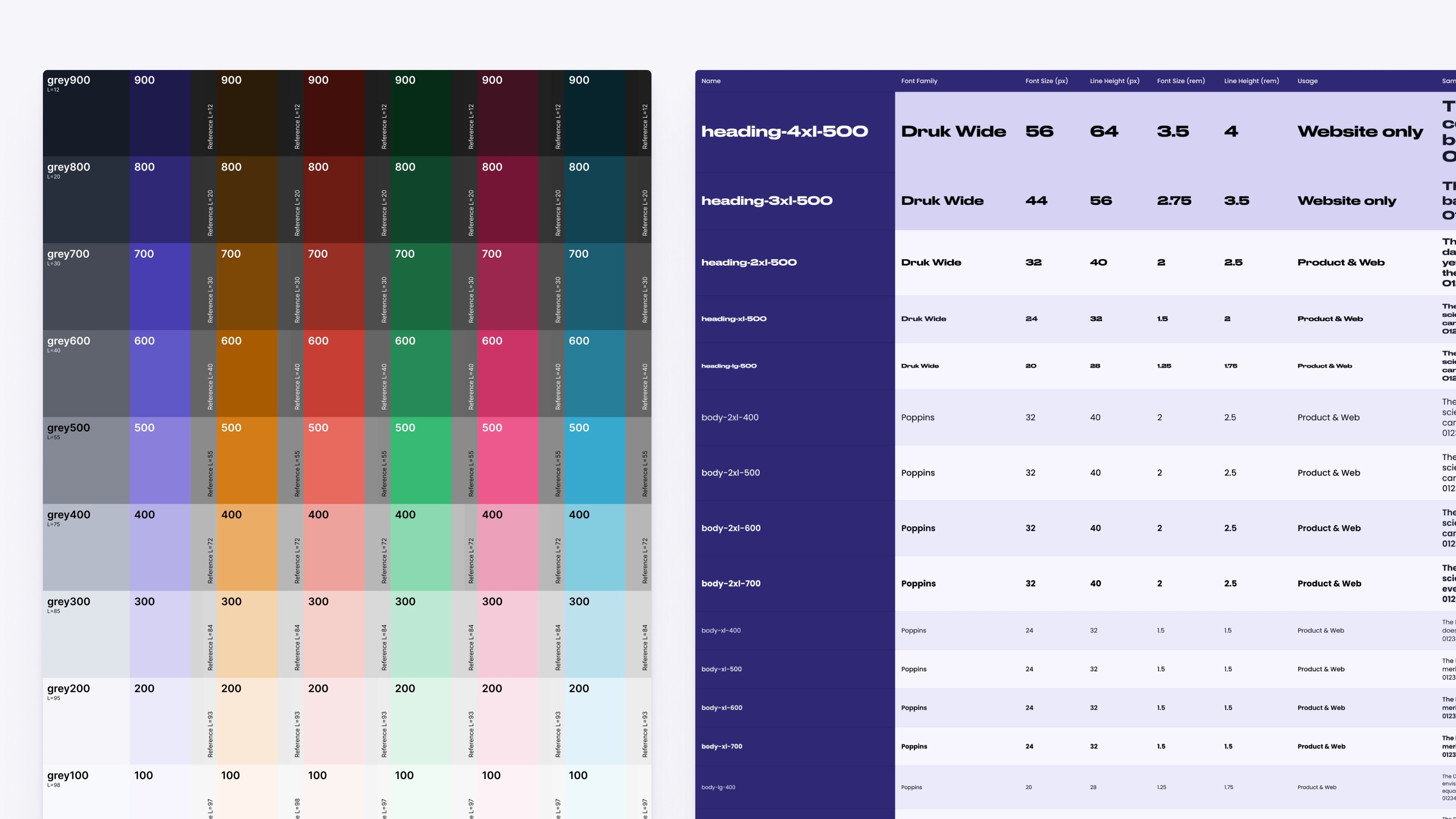
Accessible styling systems
Examples of a perceptually uniform colour scale and a typography scale using t-shirt sizes for FairHQ
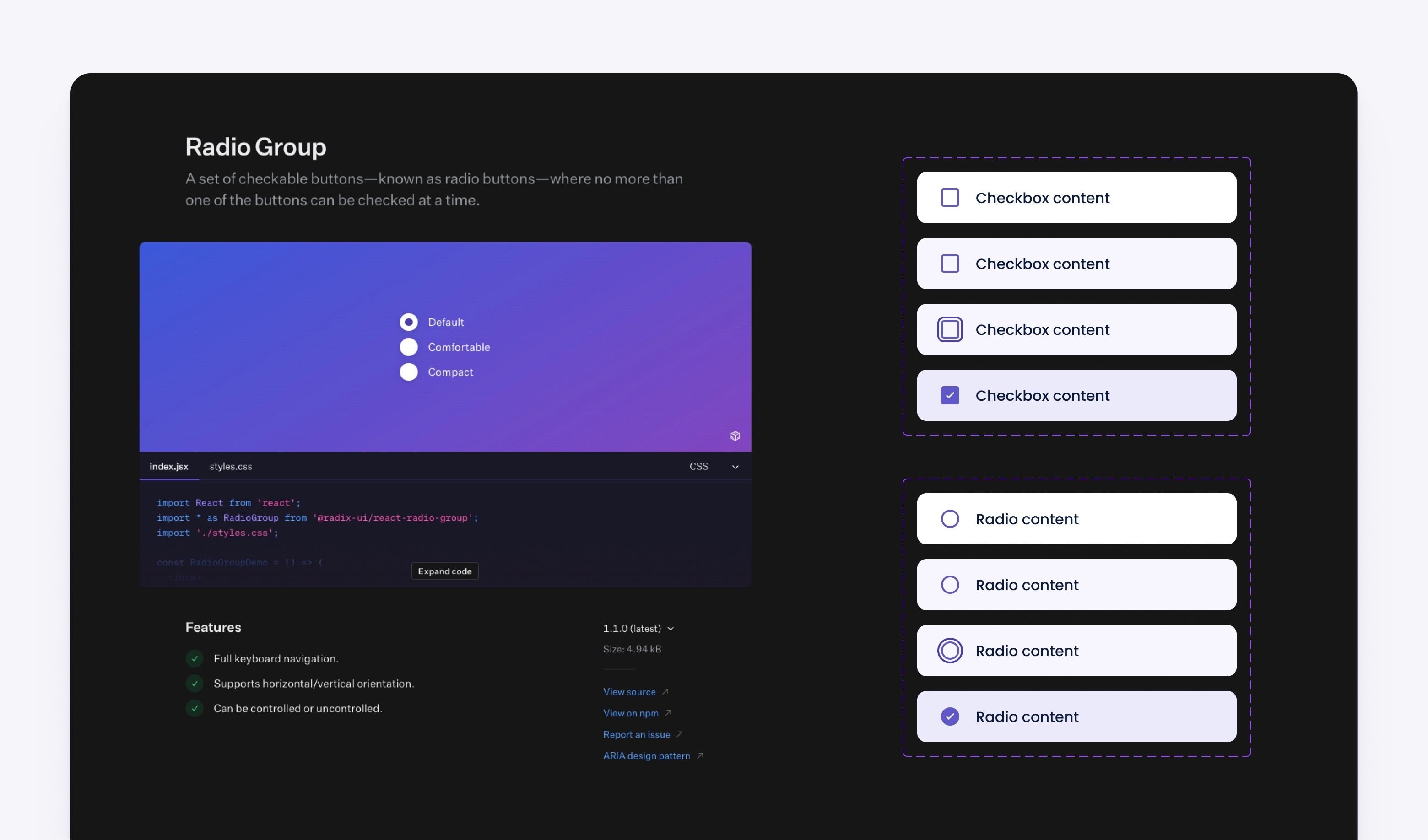
Building accessible components
An example of radio button and checkbox components we build using Radix UI at Fair HQ